Svelte ❤️ TypeScript
型安全に強化されたウェブアプリ
長らく最も要望の多かった機能がついに実現しました。Svelteが公式にTypeScriptをサポートするようになりました。
TypeScriptを使用する場合でもJavaScriptを使用する場合でも、より快適な開発エクスペリエンスを提供し、大規模なSvelteコードベースにも美しくスケールできると考えています。

今すぐお試しください
Svelteの公式スキャフォールディングCLIを使用して、`npm create svelte@latest`を実行し、プロンプトに従うことで、新しいSvelte TypeScriptプロジェクトを開始できます。これにより、新しいSvelteKitプロジェクトが設定されます。
または、`npm create vite@latest myapp -- --template svelte-ts`を実行して、SvelteとTypeScriptを使用したViteプロジェクトをスキャフォールディングすることもできます。
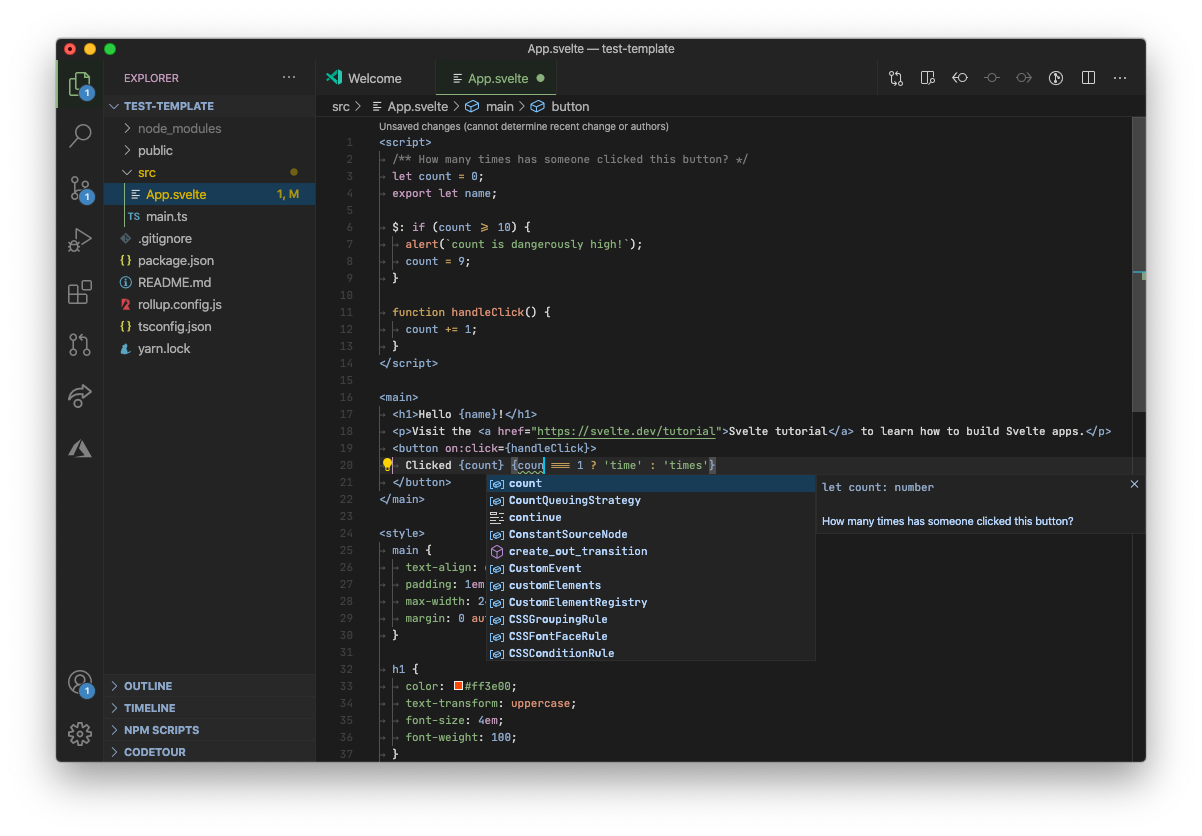
VS Codeユーザーの場合は、James Birtlesによる人気の拡張機能に代わる(新しい)公式拡張機能を使用していることを確認してください。このブログ投稿の後半では、既存のSvelteプロジェクトでTypeScriptを使用する手順を詳しく説明します。
SvelteでのTypeScriptサポートとはどういう意味ですか?
SvelteでのTypeScriptサポートは以前から可能でしたが、多くの異なるツールを組み合わせる必要があり、各プロジェクトは独立して実行されていました。今日では、これらのツールのほとんどすべてがSvelte組織の下にあり、パイプライン全体を責任を持って管理し、共通の目標を持つ人々によって保守されています。
COVIDがパンデミックと宣言される1週間前、最高のSvelteツールと同様の開発エコシステムからのアイデアの統合を提案し、ファーストクラスのTypeScriptサポートを得るための手順を提示しました。それ以来、多くの人々が協力してコードを書き、ここまで到達しました。
SvelteがTypeScriptをサポートするようになったと言うとき、それはいくつかの異なる意味を持ちます。
- `<script>`ブロック内でTypeScriptを使用できます—`lang="ts"`属性を追加するだけです。
- TypeScriptを使用するコンポーネントは、`svelte-check`コマンドで型チェックできます。
- マークアップ内の式でも、コンポーネントを作成中に自動補完のヒントと型チェックが得られます。
- TypeScriptファイルはSvelteコンポーネントAPIを理解します—`.svelte`ファイルを`.ts`モジュールにインポートしても、赤い波線が表示されなくなります。
どのように機能しますか?
TypeScriptサポートの2つの主要な部分を理解するために、TypeScriptが開発ツールを提供するために使用する手法と比較してみましょう。コマンドラインで実行して`*.ts`を`*.js`に変換するコンパイラ`tsc`があり、テキストエディタからのリクエストに応答するノードAPIである`TSServer`があります。`TSServer`は、コーディング中にエディタにすべてのJavaScriptとTypeScriptのリアルタイムイントロスペクションを提供するもので、コンパイラのコードの大部分を含んでいます。
Svelteの場合、Svelteコンパイラがあり、現在、`svelte-language-server`があり、Language Server Protocol標準を介してテキストエディタの呼び出しに応答します。ファーストクラスのTypeScriptサポートとは、これらの2つのシステムの両方がTypeScriptコードを適切に処理することを意味します。
TypeScriptのSvelteコンパイラサポートは、Christian Kaisermannの`svelte-preprocess`によって処理され、現在は公式のSvelteプロジェクトとなっています。
エディタレベルでは、PineのVueエコシステムにおけるVeturでの作業からインスピレーションを得ました。VeturはLSP、VS Code拡張機能、CLIを提供します。Svelteには、LSP、VS Code拡張機能、CLIもあります。
*.svelteイントロスペクション
公式のSvelte VS Code拡張機能については、James Birtlesが`UnwrittenFun/svelte-vscode`と`UnwrittenFun/svelte-language-server`で作成した基盤を基に構築しました。
Simon HolthausenとLyu, Wei-Daは、@halfnelsonのsvelte2tsx(コードベースのコンポーネントのプロパティの理解を可能にする)を統合するなど、JavaScriptとTypeScriptのイントロスペクションを改善するための素晴らしい仕事をしてきました。
既存のプロジェクトにTypeScriptを追加する
開始する前に、依存関係を追加します。
npm install --save-dev @tsconfig/svelte typescript svelte-preprocess svelte-check1. TypeScriptのコンパイル
まず、`svelte-preprocess`を設定する必要があります。これは、`<script lang="ts">`ブロックの内容をTypeScriptコンパイラに渡します。
Rollupプロジェクトでは、次のようになります。`@rollup/plugin-typescript`もインストールする必要があることに注意してください。これにより、Rollupは`.ts`ファイルを処理できます。
import const autoPreprocess: ({ aliases, markupTagName, preserve, sourceMap, ...rest }?: AutoPreprocessOptions) => AutoPreprocessGroupautoPreprocess from 'svelte-preprocess';
import import typescripttypescript from '@rollup/plugin-typescript';
export default {
// ...,
plugins: any[]plugins: [
svelte({
preprocess: PreprocessorGroup_1preprocess: function autoPreprocess({ aliases, markupTagName, preserve, sourceMap, ...rest }?: AutoPreprocessOptions): AutoPreprocessGroupautoPreprocess()
}),
import typescripttypescript({ sourceMap: booleansourceMap: !production })
]
}TypeScriptを構成するには、プロジェクトのルートに`tsconfig.json`を作成する必要があります。
{
"extends": "@tsconfig/svelte/tsconfig.json",
"include": ["src/**/*", "src/node_modules"],
"exclude": ["node_modules/*", "__sapper__/*", "public/*"]
}`include` / `exclude`はプロジェクトによって異なる場合があります。これらは、ほとんどのSvelteプロジェクトで動作するデフォルトです。
2. エディタのサポート
LSPを使用するエディタはすべてサポートできます。VS Code拡張機能が主な焦点でしたが、Atomでの作業も進行中であり、coc-svelteを介したVimは最新のLSPで更新されています。
これらのエディタ拡張機能は、JavaScriptのみを使用する場合でも、コーディングエクスペリエンスを向上させます。エディタはエラーを表示しませんが、推論とリファクタリングツールを提供します。インフラストラクチャを変更せずに、より良いエラーメッセージを取得するには、`// @ts-check`をJavaScriptを使用する`<script>`タグの先頭に追加できます。
TypeScriptを使用する`<script>`に切り替えるには、`<script lang="ts">`を使用します。これで、大量の赤い波線が表示されなくなるはずです。
3. CIチェック
赤い波線が表示されるのは良いことですが、まあ、ちょっとだけです。しかし、長期的に見ると、コードにエラーがないことを確認できる必要があります。プロジェクトにエラーがないことを確認するには、CLIツール`svelte-check`を使用できます。これは、すべての`.svelte`ファイルに対するエラーを要求するエディタのように機能します。
プロジェクトに依存関係を追加し、CIに追加できます。
❯ npx svelte-check
Loading svelte-check in workspace: /Users/ortatherox/dev/svelte/example-app
Getting Svelte diagnostics...
====================================
/Users/ortatherox/dev/svelte/example-app/src/App.svelte:3:2
Error: Type '123' is not assignable to type 'string'. (ts)
====================================
svelte-check found 1 error
error Command failed with exit code 1.SapperプロジェクトでのTypeScriptはどうなりますか?
TypeScriptサポートはSapper 0.28に追加されたため、古いバージョンを使用している場合は、アップグレードしてください。
どのように貢献できますか?
お尋ねいただきありがとうございます。sveltejs/language-toolsリポジトリとSvelte Discordの#language-toolsチャンネルで作業が行われています。問題の報告、修正の提出、新しいエディタの拡張機能の支援などをご希望の場合は、そこで私たちを見つけることができます。またお会いしましょう!